1、导学
HTML5是HTML语言的第五次重大修改版本,提供了新的元素,属性和行为。也就是说,它是在我们前面所学习的HTML语言中增加了新的标签,新的属性和行为,目的就是为了更好的适应移动开发。所以说,在学习HTML5的时候,就是学习新增的内容。
那么HTML5增加了哪些新的内容呢?
语义特性,本地存储特性,设备兼容特性,网页多媒体特性,三维,特效(动画),CSS3(后面课程会详细讲解) 特性等。
通过上面的描述,我们发现新增的内容中包含了新增的标签,新的CSS(css3),新的JavaScript(上面提到的行为就是指的JavaScript)等,而这些技术的集合我们有时称之为HTM5和它的朋友们,但是为了简单方便,我们一般把这些新增内容统称或者是缩写为HTML5.这时,我们就明白了以上就是HTML5的一种广义的说法。
所以说广义的HTML5指的就是HTML5本身+CSS3+JavaScript.
关于HTML5在这还需要你注意一个问题就是关于浏览器兼容性的问题,目前所有的主流浏览器(Firefox(火狐浏览器),IE9及其更高版本,Chrome(谷歌浏览器),Safari,Opera等)都支持HTML5,IE9以下浏览器是不支持的,但是HTML5是未来的趋势,所以我们必须要学习。
对于本节课,我们就来学习HTML5新增的特性,但是在这还是有必要声明一下,关于HTML5新增的特性非常多,但是我们主要专注的是开发中常用的新特性。
通过本节课的学习,希望你掌握以下关于HTML5 的新特性。
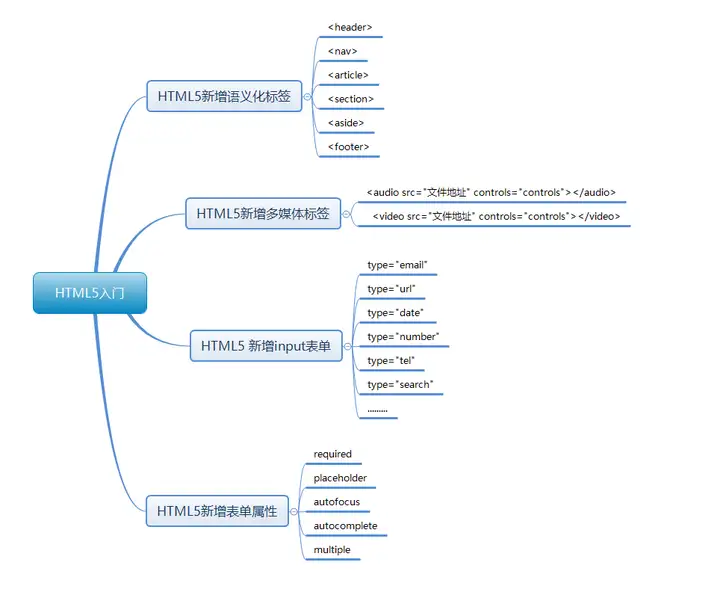
HTML5新增语义化标签HTML5新增多媒体标签HTML5新增input表单,表单属性
2、HTML5新增语义化标签
在讲解HTML5新增语义化标签内容前,需要你先来思考一个问题就是什么是语义化标签?
回答非常好,就是我们看到这个标签,就知道该标签的作用是什么。例如<p>标签就是用来分段,<h1>设置标题等。
但是在以前我们所学习的HTML标签语义化中,还是有一定的问题的。例如:对网页进行布局,以前我们基本都是使用<div>标签来完成,但是对搜索引擎来说,<div>标签是没有语义的。这样不利于搜索引擎优化。
关于搜索引擎优化,在这做一个简单的介绍,这块内容只要了解一下就可以。
搜索引擎优化,也称之为SEO(Search Engine Optimization)优化.
搜索引擎,对我们来说并不陌生,我们经常使用的“百度搜索”,“谷歌搜索”等都是搜索引擎。那么什么是搜索引擎优化呢?简单理解就是,当我们做完了一个网站例如一个电商网站,然后上传到了互联网。那么我们非常希望用户通过百度等搜索引擎可以搜索到我们的网站,并且希望排名尽量靠前,例如在搜索结果的第一页就能展示我们的网站,你可以想一下,如果在搜索结果第一页展示我们的网站,那么我们网站被用户访问的概率就非常大,这样就能给我们的网站带来很大的流量,所以说搜索引擎优化其实就是改进网站在搜索引擎中排名的一种技术。当然现在有专门的人员来做搜索引擎优化,但是,对我们前端开发人员来说,在设计网页的时候也要尽量考虑到这块内容,让所设计的网页更容易被搜索引擎搜索到,例如,在设计网页的时候尽量使用具有语义化的标签来进行设计,因为标签语义化的目的就是为了对搜索引擎更加的友好,这样有了良好的语义和网页结构,我们的网页就更容易被搜索引擎搜索到(关于搜索引擎优化更多内容,大家可以学习这门课程:https://www.boxuegu.com/freecourse/detail-1210.html)。但是,在以前进行网页布局设计的时候,我们大部分情况都是使用<div>标签来完成的,例如:
<div class="header">头部内容区域</div>
<div class="nav">导航条</div>
<div class="content">具体内容</div>
<div class="footer">底部区域</div>
以上的代码,是我们以前经常使用的方式,可以通过这种方式,对网页进行布局的划分。但是问题是,<div>标签是没有语义的,也就是说搜索引擎无法识别这些<div>具体的含义是什么,对搜索引擎来说这些就是一些基本的标签,不利于搜索引擎的优化。在HTML5中,为了解决这个问题,新增了一些语义化的标签,如下所示:
<header>头部标签<nav>导航标签<article>内容标签<section>块级标签<aside>侧边栏标签<footer>尾部标签
在什么场景下会使用这些标签呢?
<header> 头部标签:用来包含所有通常放在页面头部的内容,例如页面的标题,网站Logo图片,搜索框等内容,如下图所示

在上图中,页面的标题,Logo图片等都是放到<header>标签中的。
<nav> 导航标签: 通过这个名字,我们就可以想到在这个标签中通常放的是具有导航性质的链接,例如导航条。如下图所示:

上图展示的就是一个导航条,这块内容就可以放到<nav>标签中。
<article> 内容标签:该标签定义独立的内容,也就是说定义的内容本身必须是有意义的且必须是独立于文档的其余部分。
比较典型的应用场景,论坛帖子,评论等。如下案例:
<article>
<header id="header" class="">
头部:怎样学习前端
</header>
<h2>前端学习</h2>
欢迎大家分享学习前端的经验
<footer>
底部:欢迎评论
</footer>
</article>
上面所展示的内容是网页中的评论区域的内容,虽然本质上它还是网页中的内容,但特别的是,它就像浏览论坛时浏览某一个帖子一样,它有自己的相对独立的内容,比如它可以有标题(比如帖子的标题)、可以有页尾(比如底部的评论回复区)等。这样的内容就可以放到<article> 内。
<section> 块级标签:该标签可以对网页中的内容进行分块,一个section元素通常由内容和标题组成。说到分块,这里我们会想到<div>标签, 但是<div>标签更多的是用来定义样式,想一下,我们前面是不是都是给<div>添加样式来实现布局。而<section>是用来做结构划分,所以不要将<section>元素用作设置样式的页面容器。
如下代码:
<header>
<h1>
小张的个人介绍
</h1>
</header>
<p>
小张是一个好学生,也是一个大帅哥..........
</p>
<article>
<h2>
评论
</h2>
<section>
<h3>
评论者:A
</h3>
<p>
小张真的很帅
</p>
</section>
<section>
<h3>
评论者:B
</h3>
<p>
小张是一个大帅哥
</p>
</section>
</article>
在上面的代码中,<header>标签定义的是整个文章的标题,下面紧跟着的<p>标签内是文章的具体内容,而<article>标签用来存放对小张同学的评论内容。
<section> 标签用来划分<article>标签所定义的内容。
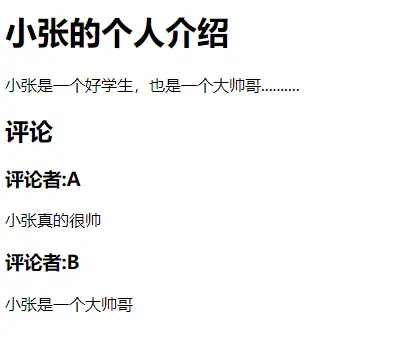
运行上面的代码,效果如下图所示:

通过这个小案例,可以很好的体会出<article>标签和<section> 标签的应用场景。
在前面的课程中,我们讲过<article>标签强调独立性。如果一块内容相对来说比较独立,完整时,应该使用<article>标签,在上面的案例中,我们可以看到评论这块内容相对于整个网页来说是比较独立的一块内容(整个网页的主题是个人介绍),所以这里使用了<article>标签包含整个评论。而评论内容可以根据不同的评论者来进行划分,所以说如果想要将一块内容分成多段时,应该使用<section>标签。
<aside> 侧边栏标签:
<aside>标签用来定义当前页面或文章的附属信息部分,它可以包含与当前页面或主要内容相关的引用,侧边栏,广告等有别于主要内容的部分。
下面我们通过一个非常简单的案例,来模拟一下<aside>标签的应用。
<article>
<header>
<h1>
文章标题
</h1>
</header>
<p>
文章具体内容
</p>
<aside>其他相关文章</aside>
</article>
<aside>右侧菜单</aside>
<article>标签包含的是一个完整,独立的文章的内容,在内部包含了文章的“标题”,“文章具体内容”,以及“其他相关文章”。关于“其他相关文章”这块内容的修饰放到了 <aside>标签内,因为我们说过, <aside>标签用来定义当前页面或文章的附属信息部分,所以将“其他相关文章”定义到<aside>标签中是非常合适的。
同时在<article>标签的外部也定义了一个 <aside>标签来存放“右侧菜单”。这里使用 <aside>标签来存放“右侧菜单”也非常合适,因为 <aside>标签非常典型的应用就是用来包含当前页面或主要内容相关的引用与侧边栏。(注意:以上案例只是体会标签的应用场景,如果要完整实现案例,需要配合CSS 来完成)
通过上面的案例,我们可以总结出<article>标签的用法主要分为两种。
- 被包含在
<article>标签内作为主要内容的附属信息(例如上面案例中的“其他相关文章”)。 - 在
<article>标签之外使用,作为页面的附属信息部分,最常用的使用形式是侧边栏,其中的内容可以是“菜单”,“友情链接”,“广告”等。
<footer> 尾部标签
<footer>标签用于定义一个页面的底部区域,它可以包含所有通常放在页面底部的内容。
如下图所示:

基本上每个网站页面的底部都会有类似上图的布局,在以前我们一般是使用<div class="footer"></div>这种布局的方式来实现的,而在HTML5中可以通过<footer>标签来实现,也就是说可以将底部的内容直接放到<footer标签中,当然,要想做成合理漂亮的布局,还要借助于CSS来完成。
以上就是关于HTML5中常见的语义化标签,在这希望你重点理解的就是这些标签的具体含义与应用场景。当然,在HTML5中还有很多其它新增的语义化标签,随着课程的学习,在后面还会给你介绍。
关于HTML5新增语义化标签的内容,在这我们就学习完了,下面将这块内容做一个总结:
<header>头部标签:用来包含所有通常放在页面头部的内容,例如页面的标题,网站Logo图片,搜索框等内容<nav>导航标签: 通过这个名字,我们就可以想到在这个标签中通常放的是具有导航性质的链接,例如导航条。<article>内容标签:该标签定义独立的内容,也就是说定义的内容本身必须是有意义的且必须是独立于文档的其余部分。<section>块级标签:该标签可以对网页中的内容进行分块,一个section元素通常由内容和标题组成。<aside>标签:用来定义当前页面或文章的附属信息部分,它可以包含与当前页面或主要内容相关的引用,侧边栏,广告等有别于主要内容的部分。<footer>标签:用于定义一个页面的底部区域,它可以包含所有通常放在页面底部的内容。
3、HTML5新增多媒体标签
3.1 音频标签
HTML5中新增了两个多媒体标签,分别是音频:<audio>与视频<video>
通过它们可以很方便的在页面中嵌入音频与视频,而不在去使用落后的flash和其它浏览器插件了。
下面我们先来学习一下<audio>音频标签
在HTML5中可以在不使用插件的情况下也可以原生的支持音频格式文件的播放,当然支持的格式是有限的。
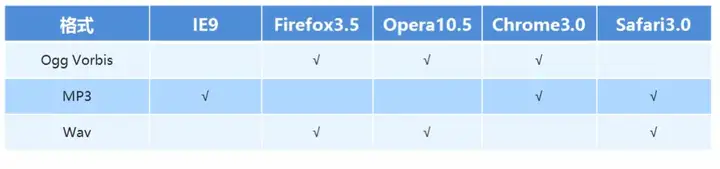
因为我们知道音频文件的格式是非常多的,而<audio>标签并不全部支持,当前<audio>标签支持三种音频格式,如下表格所示:

通过上面的表格可以看到<audio>音频标签目前支持MP3,Wav,Ogg Vorbis这三种格式。而且在不同的浏览器中,支持情况也是不一样的。例如在IE9浏览器中只支持 MP3,在Chrome中支持Ogg Vorbis和MP3
下面我们来看一下<audio>音频标签的语法格式,它的语法格式非常简单,如下所示:
<audio src="文件地址" controls="controls"></audio>
在<audio> 标签中有一个src属性来指定要播放的音频文件的地址,同时还有一个controls属性,该属性的取值为controls,表示的含义就是在网页中会显示“播放按钮”,“暂停按钮”等这些显示控件。
下面我们实验一下,完整代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>音频</title>
</head>
<body>
<audio controls="controls" src="media/music.mp3"></audio>
</body>
</html>
在上面的代码中,我们指定了一个mp3的音乐文件,然后在谷歌浏览器中打开效果如下:

单击播放按钮(三角形)就可以播放音乐了。
前面我们说过,在IE9及其以上版本也支持MP3格式的文件播放,所以下面我用IE浏览器打开上面的网页看一下效果。如下图所示:

在上图中,我在vscode中右击,在弹出的快捷菜单中选择Open in Other Browsers 这时,在弹出的框中选择的浏览器器是IE.在IE浏览器中所呈现出的音乐播放器的外观与我们在谷歌浏览器中的是不一样的,那能不能修改这个外观样式呢?目前是不能修改的。同样单击“播放”按钮后,音乐也开始播放了。
在使用audio标签的时候,我们指定了controls和src属性,那么audio标签还有哪些属性呢?
audio标签常用如下图所示:

下面我们看一下autoplay这个属性的效果,通过这个属性的名字我们就知道该属性的作用就是自动播放。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>音频</title>
</head>
<body>
<audio controls="controls" src="media/music.mp3" autoplay="autoplay"></audio>
</body>
</html>
上面的代码中,我们给<audio> 标签添加了autoplay属性,下面看一下在谷歌浏览中是否会自动播放音乐。

通过上图我们可以看到,当我刷新浏览器后音乐没有自动的播放,所以说autoplay这个属性在谷歌浏览器下是不起作用的。
下面我们换一下IE浏览器来看一下。

通过上图,可以看到在IE浏览器中每次单击刷新按钮,音乐都会重新播放。所以说autoplay这个属性在IE浏览器下面是可用的。
下面我们在看一下<audio>这个标签中的loop这个属性,这个属性的作用就是是否会循环播放,也就是说如果添加了该属性,则每当音乐结束时会重新开始播放。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>音频</title>
</head>
<body>
<audio controls="controls" src="media/music.mp3" autoplay="autoplay" loop="loop"></audio>
</body>
</html>
在上面的代码中我们给<audio>标签添加了loop属性,当然该属性的取值也为loop.下面看一下对应的效果。

在上图中所展示的是在谷歌浏览器中打开的效果,我们可以看到当音乐播放完毕后,会重新进行播放,这样给<audio>标签添加了loop属性后就实现了循环播放的效果。当然在IE浏览器中效果也是一样的,你可以自己测试一下。
现在我们已经把<audio>标签常用的属性学习完了,下面我们思考一个问题。
在前面我们提到过,不同的浏览器会支持不同的音乐格式文件 ,例如IE9只支持MP3,如果想播放其它格式的音频文件应该怎样处理呢?下面我们就来看一下对应的解决方案。
关于这个问题的具体解决办法就是为一个音乐文件准备多个格式。例如我们有一个Wav格式的音频文件,那么IE9浏览器是不支持的,但是我现在又准备了一个MP3格式的音频文件,当然这个MP3格式的音频文件与Wav格式的音频文件都是同一首歌曲,这样IE9 浏览器就可以选择它所支持的MP3格式的音乐文件进行播放了。
具体代码实现如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>音频</title>
</head>
<body>
<audio controls="controls">
<source src="media/music.mp3" type="audio/mpeg" />
<source src="media/music.ogg" type="audio/ogg" />
你的浏览器版本太低了,不支持audio播放
</audio>
</body>
</html>
在上面的代码中,我们可以看到<audio> 标签的使用方式与我们前面所讲解的是不一样的。
在<audio> 标签内部又嵌套了<source>标签(注意:<source>标签是单标签),并且给<source>标签添加了src与type这两个属性,src属性指定的是要播放的音频文件路径,type属性指定对应的类型。MP3 格式的音频文件对应的类型为audio/mpeg(固定用法),ogg格式的音频文件对应的类型为audio/ogg.
当浏览器在执行上面的代码时,会查看第一个<source>标签,看一下当前浏览器是否支持对应的音频文件,如果支持就播放,如果不支持则继续查看第二个<source>标签,看一下它所指定的音频文件当前浏览器是否支持,如果支持就播放,但是如果当前浏览器对<source>所指定的类型都不支持会给出相应提示。但是你所使用的浏览版本如果比较低,例如IE6,IE7,像这类浏览器本身就不支持HTML5新增的<audio>的标签,那么就会显示“ 你的浏览器版本太低了,不支持audio播放”这句话。
下面看一下在浏览器中的执行情况(这里我们使用IE 浏览器进行测试)

通过上图可以看到,在IE浏览器中音乐是可以正常播放的(谷歌浏览器中也是可以正常播放,你可以自行测试)。
如果现在将代码修改成如下形式,
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>音频</title>
</head>
<body>
<audio controls="controls">
<source src="media/music.ogg" type="audio/ogg" />
你的浏览器版本太低了,不支持audio播放
</audio>
</body>
</html>
在上面的代码中,我仅仅保留了ogg格式的音频文件来进行测试(关于ogg格式的文件,你可以上网下载,或者是通过"格式工厂"这个软件将其它类型的音频文件转换成ogg格式的音频文件)。这里还是通过IE 浏览器来进行测试。

通过上图,可以看到由于代码中只有ogg格式的音频文件,所以我们用IE 浏览器进行测试的时候是不支持该格式的,这时浏览器中会给出默认的提示信息。
这时,你按下键盘上的F12这个键,会调出IE浏览器的开发者工具,然后选择【仿真】这一项,在这一项中将浏览器的版本(我使用的IE 浏览器版本为11)选择为7,这时在浏览器中就可以看到“ 你的浏览器版本太低了,不支持audio播放”这句话了,因为IE7 是不支持HTML5新增的<audio>标签的。
以上就是关于音频标签的内容。
下面我们再来学习一下视频标签内容
3.2 <video> 视频标签
现在越来越多的网页中都会插入视频,这样给用户带来了非常好的体验。在HTML5中是通过<video>标签来完成视频的插入。它的基本语法如下所示:
<video src="文件地址" controls="controls"></video>
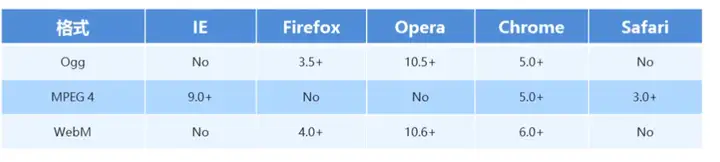
在<video> 标签中有一个src属性来指定要播放的视频文件的地址,同时还有一个controls属性,该属性的取值为controls,表示的含义就是在网页中会显示“播放按钮”,“暂停按钮”等这些显示控件。在这里我们看到与我们前面所学习的音频标签语法格式非常的相似,这里仅仅将<audio>标签换成了<video>标签。当然,<video>标签也有浏览器的兼容情况,如下图所示:

通过上图我们可以看到<video>标签支持三种格式的视频文件,分别为Ogg,MPEG4,WebM.当然,不同浏览器对这三个视频格式文件支持也是不一样的。
例如IE 浏览器仅仅支持MPEG4,并且必须是IE9以上版本,谷歌浏览器支持三种格式的视频文件,当然关于兼容性的处理是与<audio>标签是一样的。
下面我们来看一下具体的代码实现:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>视频</title>
</head>
<body>
<video src="media/video.mp4" controls="controls"></video>
</body>
</html>
在上面的代码中我们插入了一个视频,下面可以通过浏览器进行查看。如果视频比较大,我们可以通过css样式来进行控制,例如我们将上面的视频添加一个宽度样式(直接给video标签添加width属性也是可以的),代码如下所示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>视频</title>
<style>
video {
width: 400px;
}
</style>
</head>
<body>
<video src="media/video.mp4" controls="controls"></video>
</body>
</html>
在上面代码中,我们控制视频的宽度为400px,通过浏览器查看,效果如下图所示

当我们在浏览器中打开上面的网页后,会看到一个视频,单击“播放”按钮后,视频可以进行播放,同时可以进行暂停,以及调整声音大小。
下面我们来看一下关于<video> 标签的兼容性处理
<video controls="controls">
<source src="media/video.mp4" type="video/mp4" />
<source src="media/video.ogg" type="video/ogg" />
您的浏览器暂不支持video标签。
</video>
上面关于兼容性的处理与<audio>标签是一样的,都是通过<source> 标签来指定要播放的文件,而且如果你的浏览器版本太低会显示“您的浏览器暂不支持video标签”,在这里需要你注意的是type属性的值不要写错了,这些都是固定的写法。
在使用video标签的时候,我们指定了controls和src属性,那么video标签还有哪些属性呢?
video标签常用如下图所示:

首先我们先来看一下autoplay这个属性,这个属性的取值为autoplay,作用就是让视频来自动播放,通过它的描述信息,我们可以看到其实在谷歌浏览器中这个属性默认情况下是不起作用的。因为谷歌浏览器认为如果用户使用手机打开浏览器直接播放会比较消耗用户的流量。当然针对这种情况谷歌浏览器也提供了对应的解决方案,就是为<video>标签在添加一个muted属性,该属性的作用是静音播放,添加完该属性后视频会自动的播放,当然是在静音状态下进行自动播放。下面我们来演示一下,看一下对应效果。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>视频</title>
<style>
video {
width: 400px;
}
</style>
</head>
<body>
<video controls="controls" autoplay="autoplay">
<source src="media/video.mp4" type="video/mp4" />
<source src="media/video.ogg" type="video/ogg" />
</video>
</body>
</html>
在上面的代码中,我们给<video>标签添加了autoplay这个属性,但是没有添加muted属性。我们使用谷歌浏览器打开,看一下视频是否会自动播放。

通过上图,我们可以看到,当我单击完浏览器的刷新按钮后,视频加载完并没有自动播放。在这你可能会想,其它浏览器会不会自动播放呢?下面我们通过IE浏览器进行测试。

我们可以看到在IE浏览器中,当我单击完“刷新”按钮后视频是可以自动播放的。
好了,下面咱们再给<video> 标签添加上muted属性,看一下在谷歌浏览器中是否会自动播放。代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>视频</title>
<style>
video {
width: 400px;
}
</style>
</head>
<body>
<video controls="controls" autoplay="autoplay" muted="muted">
<source src="media/video.mp4" type="video/mp4" />
<source src="media/video.ogg" type="video/ogg" />
</video>
</body>
</html>
仔细观察上面的代码,你会发现在这我们给video标签添加了muted属性,并且取值为muted, 下面用谷歌浏览器打开上面的网页,看一下是否会自动播放。


通过上图可以看到,当我单击完谷歌浏览器中的刷新按钮后,视频进行加载,加载完就开始自动播放了。当然,在IE浏览器中也是可以自动播放的,这里你可以自己测试一下。还有一点就是需要你仔细观察一下上面这张图,你会发现“声音”被禁用了,这就是muted属性的作用。
现在视频虽然可以自动播放了,但是播放完一遍后,就会停止,那怎样实现循环播放呢?这就需要使用loop属性,该属性的取值为loop.下面看一下具体代码的实现。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>视频</title>
<style>
video {
width: 400px;
}
</style>
</head>
<body>
<video controls="controls" autoplay="autoplay" muted="muted" loop="loop">
<source src="media/video.mp4" type="video/mp4" />
<source src="media/video.ogg" type="video/ogg" />
</video>
</body>
</html>
在上面的代码中我们给<video>标签添加了loop属性来实现循环播放,对应效果如下图所示:

我们可以看到,当我刷新完浏览器后视频开始播放,播放完一遍后,会不断的重复播放。
下面我们再来看一下另外一个属性:poster.
该属性的取值为图片的路径,其作用就是在视频播放前先展示一张图片,当单击播放按钮后,图片不在显示,开始进行视频的播放。
代码如下所示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>视频</title>
<style>
video {
width: 400px;
}
</style>
</head>
<body>
<video controls="controls" muted="muted" loop="loop" poster="media/m.jpg">
<source src="media/video.mp4" type="video/mp4" />
<source src="media/video.ogg" type="video/ogg" />
</video>
</body>
</html>
在上面的代码中,我们给<video>标签添加了poster属性,并为其指定了一张图片的路径。为了更好的看到其效果,这里将自动播放属性autoplay去掉了。
在浏览器中打开上面网页,对应效果如下图所示:

通过上面这张图可以看到,最开始展示就是poster属性所指定的一张图片,当单击了播放按钮后,该图片不在显示,进而开始播放视频。
关于<video>标签常见属性在这我们就演示完了,其它的属性你可以自己测试一下,看一下对应效果就可以了。
对于整个HTML5新增的多媒体标签在这我们就学习完了,下面对这块内容来做一个总结:
- 音频标签和视频标签在使用上基本是一致的。
- 音频标签基本语法格式
<audio src="文件地址" controls="controls"></audio>
- 视频标签基本语法格式
<video src="文件地址" controls="controls"></video>
- 浏览器支持情况不同
- 谷歌浏览器把音频和视频自动播放禁止了。
- 我们可以给视频标签添加
muted属性实现自动播放视频的效果,音频不可以。
- 视频标签是重点,同时对其常见属性要掌握。
4、HTML5 新增input表单
关于input表单对我们来说应该是非常熟悉了,在学习HTML课程的时候我们是作为非常重要的一节课来学习的。但是,前面所学习的input 表单功能并不是很强大。例如,如下input表单
邮箱:<input type="text" name='useremail' >
根据上面的代码我们会创建出一个文本框,这个文本框要求用户输入邮箱。但是用户是可以不按照邮箱的规则随意输入的,而且并不会给出相应的错误提示。当然为了解决这个问题,可以使用后面我们所学习的JavaScript来校验一下用户输入的内容是否符合邮箱的规则,但是这种方式比较麻烦,为了更好的解决这个问题HTML5 专门提供了一种只能输入邮箱地址的文本框,如果你在这个文本框中输入的内容不符合邮箱地址的规则,那么会自动给出相应的错误提示。当然在HTML5中除了提供这种专门用来输入邮箱地址的input表单外,还提供了很多其它的input表单,如下图所示:

通过上图可以看到,在HTML5中提供的input表单还是非常多的,下面我们先来看一下 Email类型的input表单。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>input表单</title>
</head>
<body>
<form>
邮箱:<input type="email" />
<input type="submit" value="提交" />
</form>
</body>
</html>
在上面的代码中 我们创建了一个用来输入邮箱的文本框和一个提交按钮。
注意:用来输入邮箱的文本框对应的<input>标签的type属性取值为email,表示只能输入邮箱。效果如下图所示:

通过上图可以看到,我们在文本框中输入内容后,单击提交按钮,会对输入的内容进行校验,如果发现输入的内容不符合邮箱规则,会给出相应的错误提示。
下面我们在来看一下URL类型的input表单,所谓的URL类型的表单就是对应的文本框中只能输入网址。
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>input表单</title>
</head>
<body>
<form>
邮箱:<input type="email" /> <br />
网址:<input type="url" /> <br />
<input type="submit" value="提交" />
</form>
</body>
</html>
在上面的代码中,我们添加了一个URL类型的input表单,下面看一下在浏览器中的效果。

通过上图可以看到,在网址对应的文本框中输入的内容如果不符合网址的规范,在单击提交按钮的时候会给出相应的错误提示。
接下来我们再来看一下日期类型的input表单,通过这个名称我们就知道,日期类型的input表单只能输入日期数据。
代码实现如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>input表单</title>
</head>
<body>
<form>
邮箱:<input type="email" /> <br />
网址:<input type="url" /> <br />
日期:<input type="date" /><br />
<input type="submit" value="提交" />
</form>
</body>
</html>
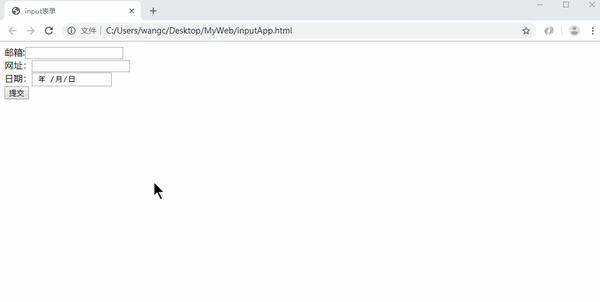
在上面的表单中,我们添加了一个日期的input表单,下面看一下对应的效果:

通过上图展示可以看到,我们可以直接在日期类型的input表单中去输入年,月,日.也可以单击最右侧的倒三角进行日期的选择。或者我们选择了某个日期,单击上下箭头进行递增与递减。以上就是日期input表单应用。除了有针对日期类型的input表单以外,还有针对时间类型,月类型,周类型的input表单。关于这些内容你可以参考如下表格自己去测试一下。

接下来,我们重点学习一下,以下三个类型的input表单。分别是数字类型,手机号码,以及搜索框。
首先先看一下数字类型的input表单,通过这个名称我们就知道对应的文本框中只能输入数字。那什么情况下会用到数字类型的input表单呢?
例如,输入年龄,或者输入购买商品的数量等等。好了,下面看一下它的用法,代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>input表单</title>
</head>
<body>
<form>
邮箱:<input type="email" /> <br />
网址:<input type="url" /> <br />
日期:<input type="date" /><br />
数量:<input type="number" />
<input type="submit" value="提交" />
</form>
</body>
</html>
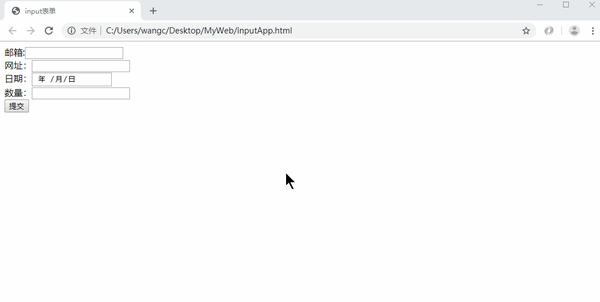
在浏览器中打开上面这个页面看一下效果

通过上图可以看到,在输入非数字内容时是无法输入的,只能输入数字类型,同时可以点击右侧上下箭头按钮来调整数字的大小。
现在使用手机上网的用户越来越多,同时很多网站在要求用户注册的时候,要使用手机号码进行注册。所以 HTML5 新增的input表单中,有一个专门用来输入手机号的的input表单,下面看一下具体的实现。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>input表单</title>
</head>
<body>
<form>
邮箱:<input type="email" /> <br />
网址:<input type="url" /> <br />
日期:<input type="date" /><br />
数量:<input type="number" /> <br />
手机号码:<input type="tel" /> <br />
<input type="submit" value="提交" />
</form>
</body>
</html>
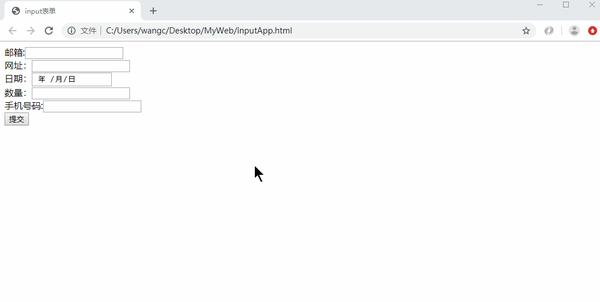
在上面的表单中我们添加了一个手机号码的input表单,其实就是将type属性的值改为tel,下面看一下具体的效果。

通过上图的演示,可以看到在手机号码对应的文本框中可以输入数字也可以输入其它字符。你可能感觉这是不对的,因为手机号码只能是数字,不能是其它的字符,那么在这里为什么还可以输入除了数字以外的其它的字符呢?原因是,这个手机号码的input表单元素实际是为手机用户提供的,也就是说如果用户 是通过手机访问该页面,那么当手机号码这个文本框获得光标后,会自动的弹出数字键盘,这时只能输入数字了。
最后,我们看一下搜索框类型的input表单元素。搜索框对我们来并不陌生,我们访问任何一个网站都会有搜索框,在搜索框中输入要搜索的条件,然后单击搜索按钮,网站就会根据我们输入的搜索条件给我们返回相应的内容。那搜索框类型的input表单元素应该怎样构建呢?如下代码所示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>input表单</title>
</head>
<body>
<form>
邮箱:<input type="email" /> <br />
网址:<input type="url" /> <br />
日期:<input type="date" /><br />
数量:<input type="number" /> <br />
手机号码:<input type="tel" /> <br />
搜索:<input type="search" /> <br />
<input type="submit" value="提交" />
</form>
</body>
</html>
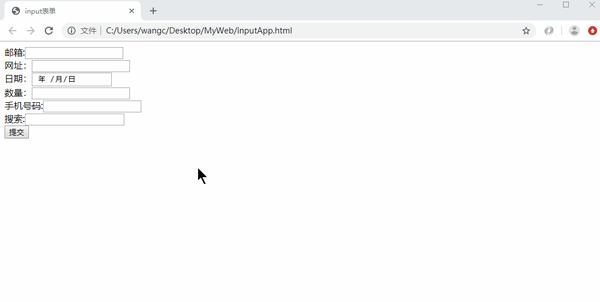
在上面的代码中,我们创建了一个搜索框,搜索框的创建非常简单,就是将type属性的值设置为search就可以了。下面看一下具体的效果

通过上图我们可以看到,当在搜索框中输入内容的时候,在其右侧会出现一个叉号,如果单击该叉号可以将输入的内容清除掉。这个功能对用户来说是非常方便的,如果用户在搜索框中输入搜索条件的时候,发现输入错了,可以直接单击这个叉号进行清除就可以了,如果没有这个叉号,用户输入错了只能一个一个的删除,这样就比较麻烦了。当然这个搜索框一点都不漂亮,如果想让搜索框变得漂亮,需要用到我们所学的CSS,所以你可以尝试将这些input表单元素都添加上对应的样式,让其变得更加的漂亮。
关于HTML5新增input表单在这我们就学习完了,下面做一个总结:
关于常见的HTML5新增的input表单如下图所示:

在这里,需要我们重点掌握的是数字类型的input表单,还有手机号码类型以及搜索框类型的input表单,其它内容你可以自己尝试一下,如果以后用到了可以再查询该表格的内容。
5、HTML5新增表单属性
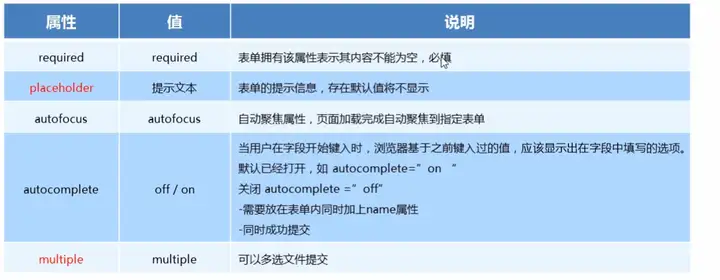
通过上一小节的学习我们知道HTML5新增了很多input表单,这些input 表单元素在使用的时候是非常方便的,当然为了加强表单元素的功能,HTML5提供了一些表单的属性。如下图所示:

首先先来看一下required这个属性,这个属性的取值也为required,如果表单元素添加了该属性,那么对应的表单元素不能为空,必须填写内容。
如下代码所示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>表单属性</title>
</head>
<body>
<form>
用户名:<input type="text" required="required" /><br />
<input type="submit" value="提交" />
</form>
</body>
</html>
在上面的代码中,我们给用户名这个文本框添加了required属性,如果现在不在该文本框中输入任何内容,直接单击提交按钮,这时会给出相应的提示,如下图所示:

在上图中,最开始我没有在用户名这个文本框中输入任何内容直接单击提交按钮,这时给出了相应的提示,但是如果输入完内容后,再单击提交按钮就不会展示对应的提示信息了。以上就是required这个属性的作用。
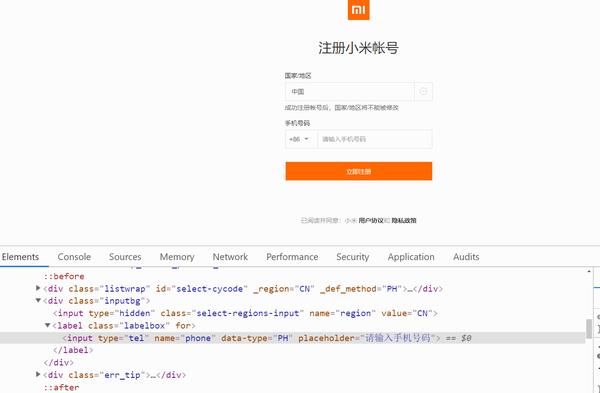
下面我们在来学习一个非常重要,也是以后经常使用的一个属性,placeholder. 该属性的值是“提示文本”,它有什么作用呢?

在上图所展示的是小米官网的注册页面,在这个页面中有一个文本框是用来输入手机号的。你仔细观察一下这个文本框就会发现,在这个文本框中会有一段浅灰色
的提示文本,告诉你要输入手机号码。看到这,你也许会想,这个功能很简单啊,通过前面我们所学习的value属性就可以实现啊!但是你仔细观察一下文字的颜
色是浅灰色,而不是黑色,如果我们使用value属性来给文本框添加提示文本,这个提示文本的演示为黑色。当然,除了这一点不一样以外,还有就是当我在手机
号码这个文本框中输入内容的时候,这个提示文本自动消失了,当我把输入的内容删除掉以后,这个提示文本信息又自动展示出来了,哪么你想一下通过前面所学
习的value这个属性,能实现这个效果吗?答案是肯定不能,那应该怎样实现这个效果呢?这就需要用到placeholder这个属性了。下面你看一下上面这张图的
下半部分,这块区域展示的就是对应的代码,在这我们可以看到,小米官网在创建这个用来输入手机号码的文本框时,是不是就是用到了我们前面所学习的手机号
码类型的input表单元素,也就是input标签的type属性值为tel, 同时这个input 标签中添加了placeholder这个属性,而该属性的值为“请输入手机号码”,
正是我们在手机号码这个文本框中看到的提示文本信息。
现在我们已经理解了placeholder这个属性的作用了,下面给我们创建的用户名这个文本框也去添加这个属性。修改后的代码如下所示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>表单属性</title>
</head>
<body>
<form>
用户名:<input type="text" required="required" placeholder="请输入用户名" /><br />
<input type="submit" value="提交" />
</form>
</body>
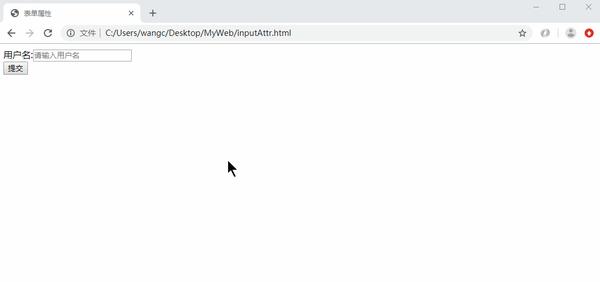
</html>在上面的代码中, 我们给用户名这个文本框添加了placeholder这个属性,取值为请输入用户名,下面在浏览器中看一下效果。
效果如下图所示:

通过上图,可以看到在用户名这个文本框中给我们展示出了相应的提示文本(placeholder这个属性的值),而且当我在文本框中输入内容的时候,这个提示文本会自动的消失。而将输入 的内容删除掉后,这个提示文本又会展示出来。在这需要你注意的是:提示文本(placeholder这个属性的值) 的作用仅仅是给用户一个提示,告诉用户在这个表单元素中应该输入什么样的内容。它并不是表单元素真正的值,所以你可以看到在上图中,当展示了提示文本信息后,我单击提交按钮,也会给出相应的提示(这里别忘记添加required属性)
以上就是placeholder这个属性的应用,关于这个属性是需要你记住的,因为该属性经常使用。
接下来我们学习第三个属性:autofocus
autofocus这个属性的作用是让表单元素自动获取焦点(光标),该属性的取值也为autofocus.那么这个属性有什么作用呢?我们看一下下面这张图。

在上图中展示的是百度搜索的首页,当我们第一次打开这个网页,或者刷新一下这个网页,就会看到搜索框自动获得了焦点(也就是有一个光标在闪动)。这个效果有什么好处呢?好处就是用户在输入搜索内容的时候,不需要在用鼠标去点击搜索框了,而是直接输入就可以了,这样是不是非常方便啊!!要想实现这个效果就要用到autofocus这个属性,下面给我们的用户名文本框去添加该属性,看一下对应的效果。修改后的代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>表单属性</title>
</head>
<body>
<form>
用户名:<input
type="text"
required="required"
placeholder="请输入用户名"
autofocus="autofocus"
/><br />
<input type="submit" value="提交" />
</form>
</body>
</html>
在上面的代码中,给input标签添加了autofocus属性,下面看一下具体的效果,效果如下图所示:

通过上图可以看到,当我单击了刷新按钮后,用户名这个文本框自动的获取了焦点,不需要在用鼠标去单击用户名这个文本框,这时直接输入内容就可以了,非常方便。
下面我们来学习一下autocomplete属性
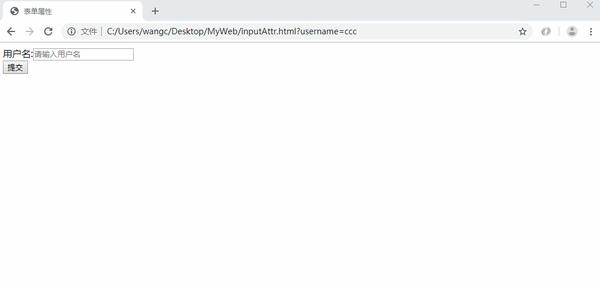
在讲解autocomplete 属性作用之前,我们先来看一个效果,如下图所示:

通过上图我们可以看到,当我在文本框中输入vvv后,单击了提交按钮。完成提交后,我又想在文本框中输入内容,这时我输入了字母v后,文本框会将上次输入的以v开头的内容给我们展示出来,如果我直接用鼠标 去点击,提示的内容会填充到文本框中。这就是文本框这个表单元素的自动记录功能。在这里你也尝试体验一下这种自动记录功能。当然,这里需要你注意的一点就是,要想体验这种自动记录的功能,需要你的表单元素添加name属性(关于name属性的作用,我们在讲解HTML表单的时候已经讲解过了,如果忘记了可以再复习一下。),如下代码所示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>表单属性</title>
</head>
<body>
<form>
用户名:<input
type="text"
required="required"
placeholder="请输入用户名"
autofocus="autofocus"
name="username"
/><br />
<input type="submit" value="提交" />
</form>
</body>
</html>
通过上面代码,可以看到我们给用户名这个文本框添加了name属性。
在这你可能会想,怎样取消这种自动的记录功能呢?
这里需要用到autocomplete 属性,并且要将该属性的值设置为off. 代码如下所示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>表单属性</title>
</head>
<body>
<form>
用户名:<input
type="text"
required="required"
placeholder="请输入用户名"
autofocus="autofocus"
name="username"
autocomplete="off"
/><br />
<input type="submit" value="提交" />
</form>
</body>
</html>
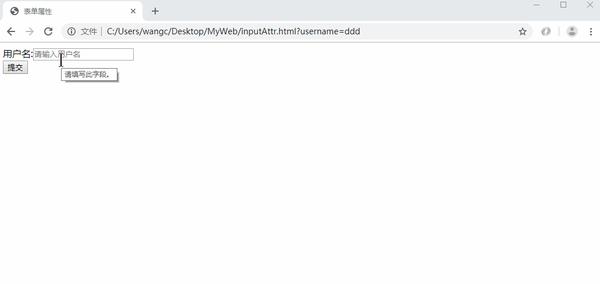
在上面的代码中我们给用户名这个文本框添加了autocomplete属性,并将其值设为了off,这时在浏览器中打开,查看一下效果,效果如下图所示:

在上图中我们可以看到,当在用户名这个文本框中输入了ddd以后,单击了提交按钮,提交完成后,我们第二次输入的时候,发现没有了对应的提示功能。这就是 autocomplete="off"的作用。
下面我们在把autocomplete这个属性在强调一下。
第一:关于autocomplete属性,它的取值有两个,一个是on,另外一个是off.默认取值为on,也就是你的表单元素默认情况下是有自动记录功能的。
通过前面的案例,可以看到即使在用户名这个文本框我们没有去添加``autocomplete="on",也实现了自动记录功能,就是因为这是默认取值。要想将自动记录功能去掉就要将autocomplete属性的值修改为off`.
第二:不要忘记给表单元素添加name属性
下面我们在学习最后一个属性multiple
在前面学习HTML表单的的课程时,我们学习过文件上传域这个表单元素,通过该元素可以选择要上传的文件。但是,按照前面的做法我们每次只能选择一个文件。如果要想选择多个文件,就需要用到multiple属性,该属性的取值也为multiple,其作用就是让文件上传域实现多个文件的选择。下面我们来看一下对应代码实现。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>表单属性</title>
</head>
<body>
<form>
用户名:<input
type="text"
required="required"
placeholder="请输入用户名"
autofocus="autofocus"
name="username"
autocomplete="off"
/><br />
上传头像:<input type="file" name="filename" multiple="multiple" /> <br />
<input type="submit" value="提交" />
</form>
</body>
</html>
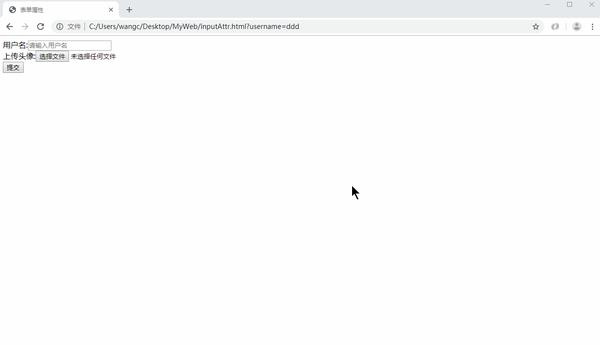
在上面的代码中,我们给文件上传域添加了multiple属性,效果如下图所示:

当我们给文件上传域表单元素添加了multiple属性后,在弹出的文件选择对话框中,可以按住Shift键或者Ctrl键来实现文件的多项选择。
关于HTML5新增表单属性这一小节的内容,在这我们就学习完了,下面来做一个总结:
required属性:这个属性的取值也为required,如果表单元素添加了该属性,那么对应的表单元素不能为空,必须填写内容。placeholder属性:这个属性的作用是给表单元素添加提示文本信息。autofocus属性:这个属性的作用是让表单元素自动获取焦点(光标)autocomplete属性:这个属性的取值有两个,一个是on,另外一个是off.默认取值为on,也就是你的表单元素默认情况下是有自动记录功能的。要想将自动记录功能去掉就要将autocomplete属性的值修改为off.当然,不要忘记给表单元素添加name属性multiple属性:这个属性的取值也为multiple,其作用就是让文件上传域实现多个文件的选择。
6、本课程总结
关于HTML5入门这节课的内容,我们已经学习完了,下面对这节课的内容来做了一个总结。

在这节课中,我们首先学习了HTML5新增语义化标签,在这小一节中,重点理解这些标签的含义。
接下来我们学习了新增的多媒体标签,多媒体标签分为音频标签和视频标签,关于这一小节重点掌握的就是标签对应的属性以及解决浏览器兼容性的方案。
表单是我们在开发中经常用到的,所以HTML5中新增了很多input表单,这些表单可以极大的提高我们的开发效率,在这需要你将这些新增的input表单掌握起来。最后就是关于新增的表单属性了,这些属性也是我们开发过程中经常用到的,常用属性如下:
required属性:这个属性的取值也为required,如果表单元素添加了该属性,那么对应的表单元素不能为空,必须填写内容。
placeholder属性:这个属性的作用是给表单元素添加提示文本信息。
autofocus属性:这个属性的作用是让表单元素自动获取焦点(光标)
autocomplete属性:这个属性的取值有两个,一个是on,另外一个是off.默认取值为on,也就是你的表单元素默认情况下是有自动记录功能的。要想将自动记录功能去掉就要将autocomplete属性的值修改为off.当然,不要忘记给表单元素添加name属性
multiple属性:这个属性的取值也为multiple,其作用就是让文件上传域实现多个文件的选择。
以上属性必须都要掌握。